SAP UI5 On-premise 환경에서 개발환경 구축
UI5 Web-IDE 설치 하기
UI5 란 무엇일까요? GitHub-SAP/UI5 설명 에 따르면
JavaScript를 기반으로하며 jQuery를 기초로 사용하며 웹 표준을 따릅니다. 풍부한 컨트롤 세트를 포함하는 클라이언트 측 HTML5 렌더링 라이브러리로 개발을 용이하게하고 다양한 데이터 모델 (JSON, XML 및 OData)에 대한 데이터 바인딩을 지원합니다. 라는 문구가 있네요.
한마디로 UI5개발 UI5 혹은 Fiori 라고 불리는 SAP-Web UX/UI 프레임워크 입니다 .
UI5의 특징으로는
첫째, SAP-UI5에서 제공하는 다양한 UI Sample 과 기능들을 사용하여 반응형 기반의 WEB을 손쉽게 구성이 가능합니다.
둘째, AngularJS 나 Vue js 에서 사용 되는 Controller 와 화면 간의 양방향 바인딩이 지원되며 화면의 실시간변화에 대응이 용이합니다.
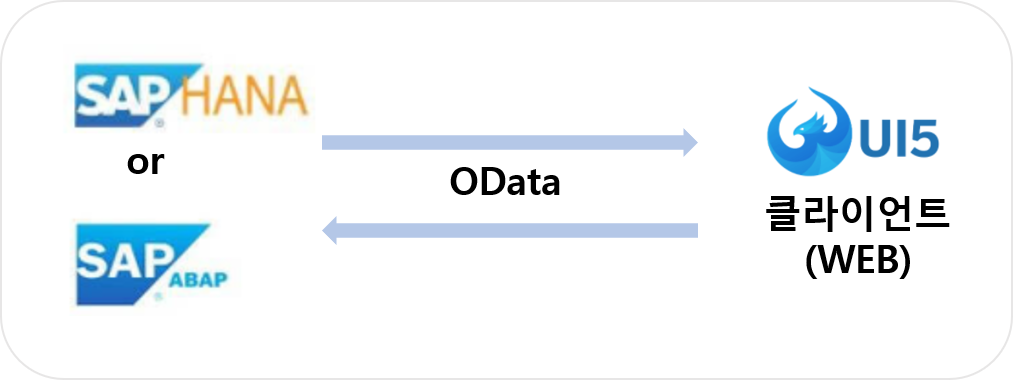
셋째, RestAPI 인 OData를 통한 유연한 클라이언트 구성이 가능합니다.

이 밖에 여러 특징들이 있으니 하나씩 알아가도록 합시다.
Web-IDE란? UI5 프레임워크 환경을 쉽게 구현 및 실행 할수 있는 Tool 입니다.
UI5개발은 SAP UI5에서 권장/제공하는 Web-IDE 라는 Tool로 진행하도록 하겠습니다.
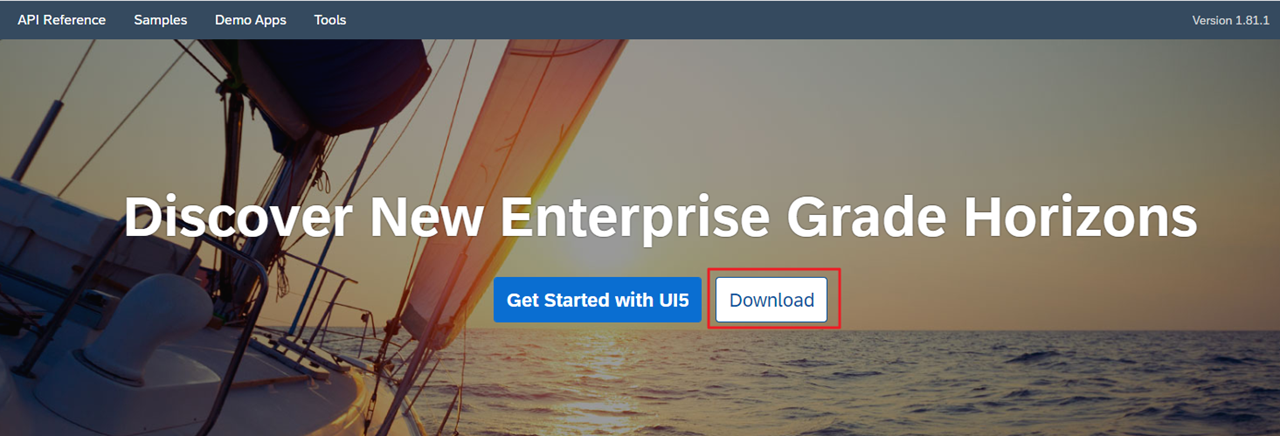
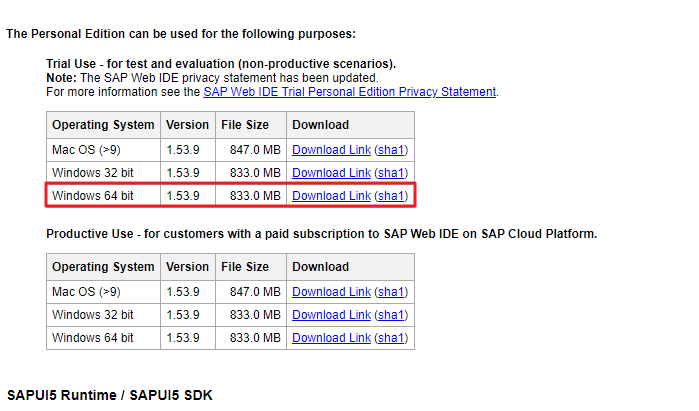
Step1. UI5 다운로드 ( https://sapui5.hana.ondemand.com )
다운로드를 진행합니다 다운완료 후 압축을 푼다음 다음 단계를 시작합니다.


Step2. Web-IDE 실행
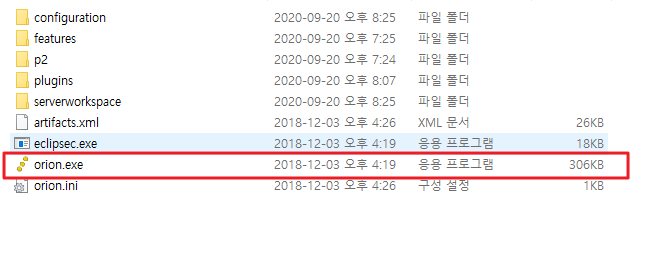
Web-IDE 실행을 위해 orion.exe 파일을 실행합니다.
언제나 Tool 을 실행하기 위해 선행 되어야 합니다.
폴더경로 eclipse > orion.exe 를 실행.


Step3. 브라우저 경로입력
Web 브라우저(Chrome을 추천드립니다) 실행 후 주소창에 ( URL ) : localhost:8080/webide/index.html 을 입력합니다.

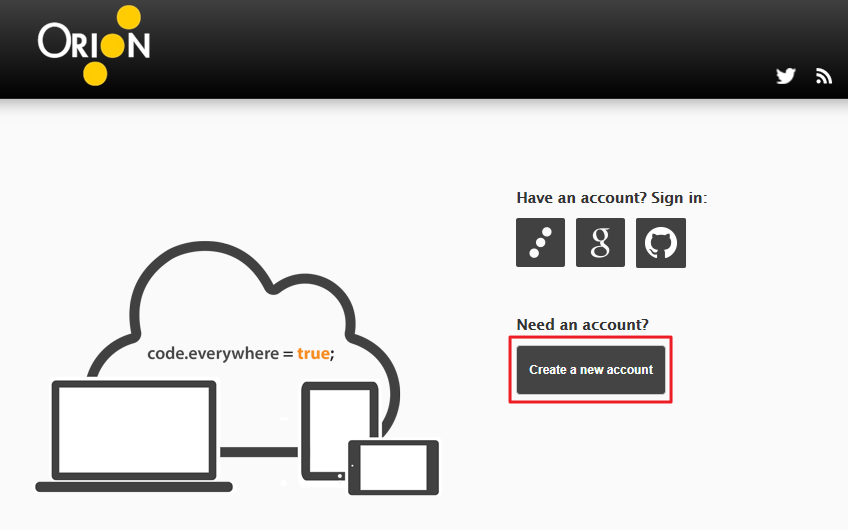
Step4. IDE 접속 ID 생성
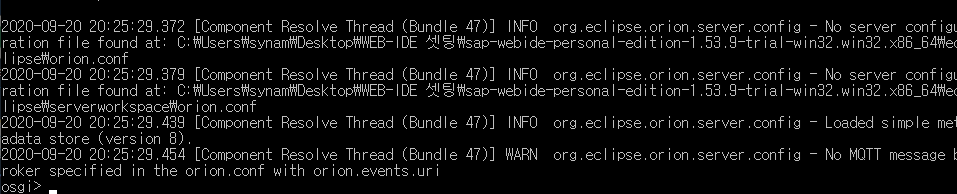
아래 화면이 뜬다면 서버 구동이 성공적으로 완료
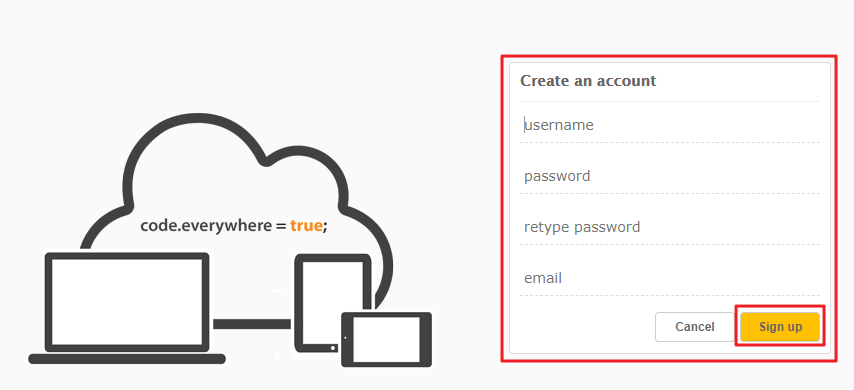
프로젝트를 진행 할 ID를 생성하도록 하겠습니다 (ID와 PassWord는 로컬 서버에 저장됩니다)


Step5. Web-IDE 로그인
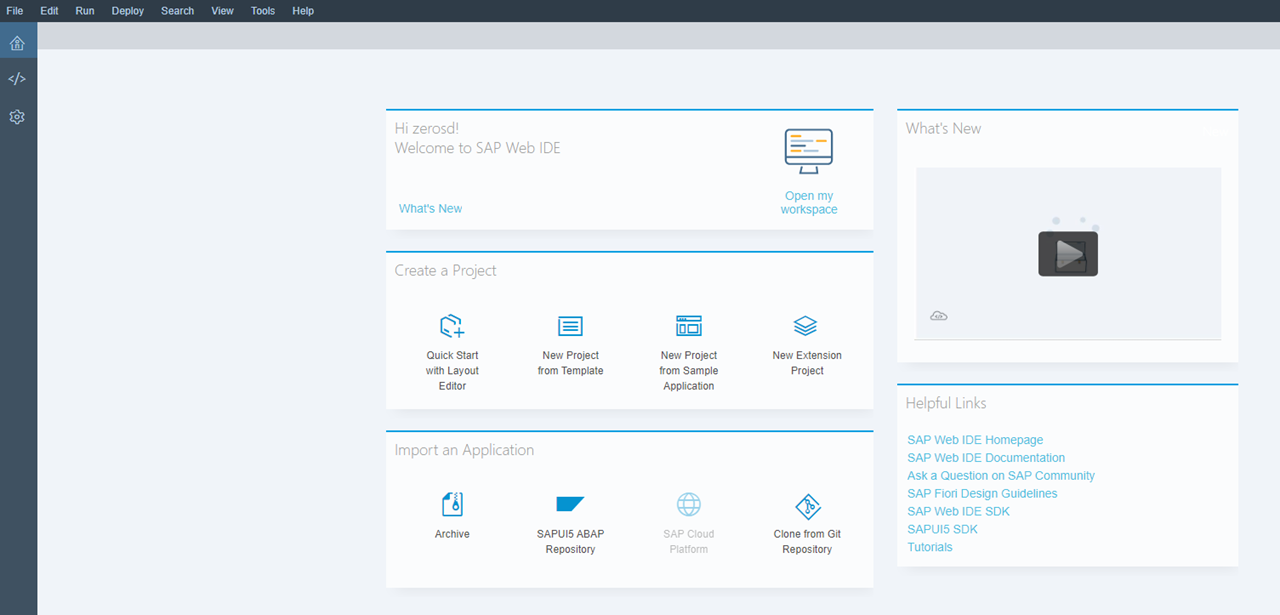
Sign up 후 로그인이 완료되어 Tool 사용이 가능합니다.

이제 Web-IDE 에서 로그인한 아이디 위에
UI5 실습을 진행하도록 해보겠습니다
감사합니다.
Note Page 1 - End
'EDU > SapUI5' 카테고리의 다른 글
| SAP UI5 시작하기 5편. UI5 모델바인딩 (0) | 2020.11.08 |
|---|---|
| SAP UI5 버전 업 하기 ( On-premise ) (0) | 2020.10.14 |
| SAP UI5 시작하기 4편. UI5 프로젝트 구조 (0) | 2020.09.27 |
| SAP UI5 시작하기 3편. Hello World !! (0) | 2020.09.21 |
| SAP UI5 시작하기 2편. Web-IDE 실행 하기 (0) | 2020.09.21 |