'TIP & IDEA > VanillaJS' 카테고리의 다른 글
| JavaScript 배열에서 유니크한 값 추출 & Object배열에서 유니크한 값 추출 (0) | 2022.06.26 |
|---|---|
| 정규표현식 Utills ( 콤마찍기, 콤마빼기, 숫자만입력, 하이픈제거, 전화전호 하이픈 생성, 주민등록번호, 사업자등록번호 ) (0) | 2021.05.18 |
| JavaScript 배열에서 유니크한 값 추출 & Object배열에서 유니크한 값 추출 (0) | 2022.06.26 |
|---|---|
| 정규표현식 Utills ( 콤마찍기, 콤마빼기, 숫자만입력, 하이픈제거, 전화전호 하이픈 생성, 주민등록번호, 사업자등록번호 ) (0) | 2021.05.18 |
1. 배열에서 유니크 한 값 추출
let numbers = [1,2,3,3,4,4,5,5,6];
// 배열에서 유니크한 값 추출
let uniqueNumbers = numbers.filter((item, index, array) => {
return array.indexOf(item) === index;
});
console.log(uniqueNumbers);
결과 [1,2,3,4,5,6]
2. Object 배열에서 유니크한 값 추출
let objDatas = [
{
name : "찌끼찌기",
age : "20"
},{
name : "차차",
age : "24"
},{
name : "붐붐",
age : "25"
},{
name : "랄랄라",
age : "25"
}
];
// objDatas 에서 나이가 유니크한 데이터
let uniqueObjDatas = objDatas.filter((item, index, array) => {
return array.findIndex(i => i.age === item.age) === index;
});
console.log(uniqueObjDatas);
결과 [{name:'찌끼찌기', age: '20'}, {name:'차차', age: '24'}, {name:'붐붐', age: '25'}]
※ Code Tip

i.age === item.age 이부분을 i.name === item.name 처럼 수정/응용하여 사용하시면 됩니다.
Note Page 2 - End
| URL encode/Decode html 소스입니다. (0) | 2023.04.09 |
|---|---|
| 정규표현식 Utills ( 콤마찍기, 콤마빼기, 숫자만입력, 하이픈제거, 전화전호 하이픈 생성, 주민등록번호, 사업자등록번호 ) (0) | 2021.05.18 |
가끔 필요하지만 막상 쓰려보면 없는 정규표현식 !! 정리겸 모아 보겠습니다.
1. 콤마찍기
var numberWithComma = function(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g,",");
}
2. 콤마빼기
var replaceComma = function(x) {
return x.toString().replace(/,/g,"");
}
3. 숫자만입력
var onlyNumber = function(x) {
return x.toString().replace(/[^-0-9]/gi, '');
}
4. 하이픈제거
var replaceHyphen = function(x) {
return x.toString().replace(/-/gi, "");
}
5. 전화전호 하이픈 생성
var phoneHyphen = function(x) {
return x.toString().replace(/(^02.{0}|^01.{1}|[0-9]{3})([0-9]+)([0-9]{4})/,"$1-$2-$3");
}
6. 주민등록번호
var juminHyphen = function(x) {
return x.toString().replace(/(\d{6})(\d{7})/,"$1-$2");
}
7. 사업자등록번호
var employerNumHyphen = function(x) {
return x.toString().replace(/(\d{3})(\d{3})(\d{4})/,"$1-$2-$3");
}
요 페이지는 시간나는 대로 무한정 추가 하도록 하겠습니다. ^^
Note Page 1 - End
| URL encode/Decode html 소스입니다. (0) | 2023.04.09 |
|---|---|
| JavaScript 배열에서 유니크한 값 추출 & Object배열에서 유니크한 값 추출 (0) | 2022.06.26 |
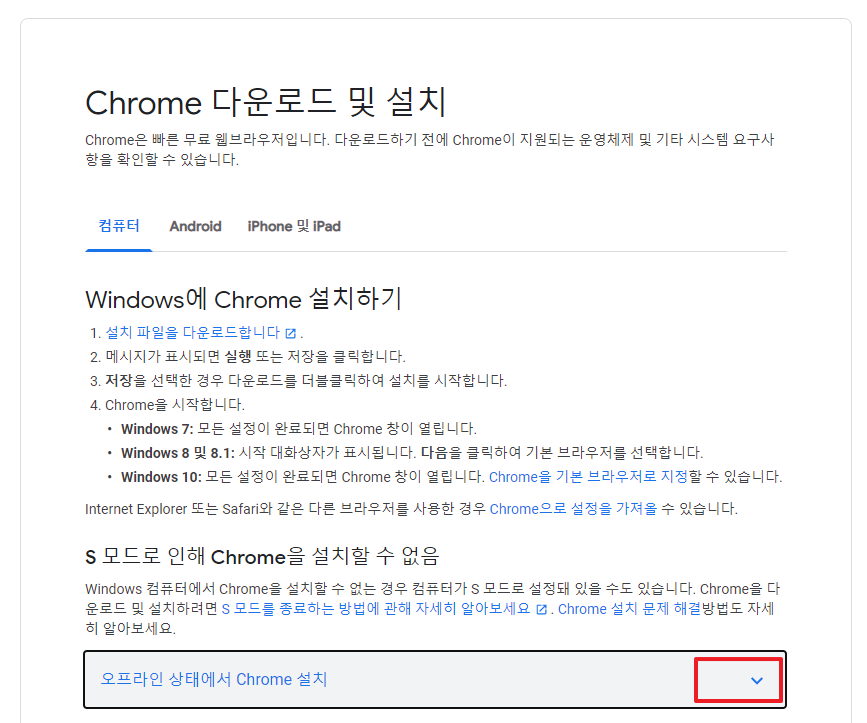
오프라인 환경에서의 크롬 설치 방법입니다.
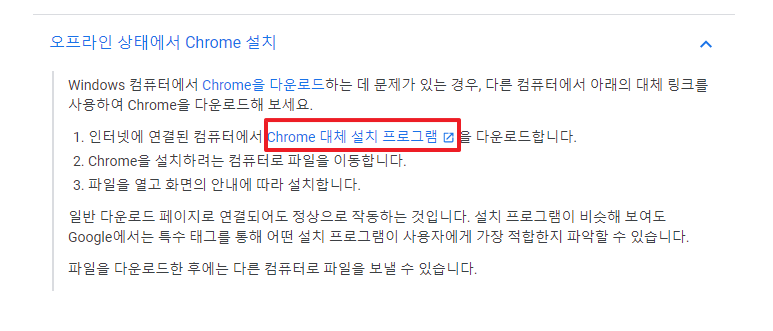
페이지로 이동합니다.

클릭하여 링크 이동

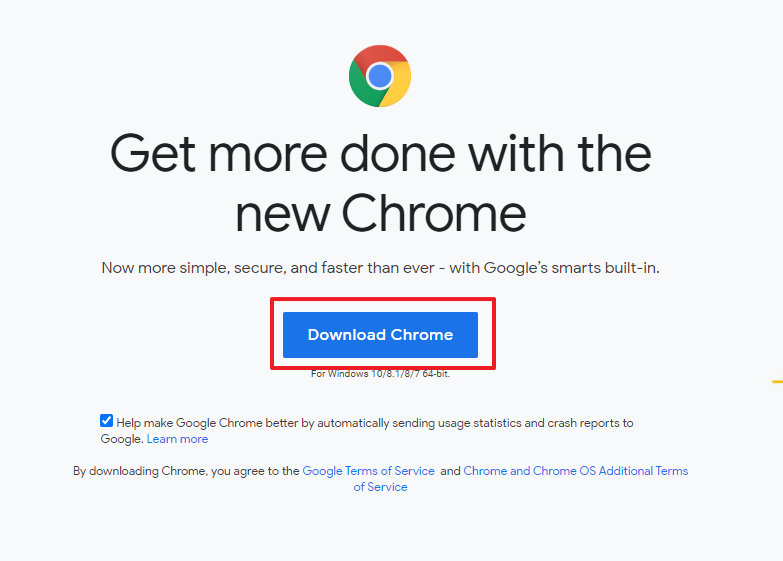
3. Download 합니다.

4. ChromeStandalone 버전확인 후 다운받은
파일을 눌러 설치를 진행 합니다.


Note Page 1 - End