Wed-IDE 설치가 완료 되었다면 프로그램의 시작!!
UI5 Hello Wold 띄우기를 진행 해보겠습니다.
※ UI5 Web-IDE 실행 하기 시작 후 진행 합니다.
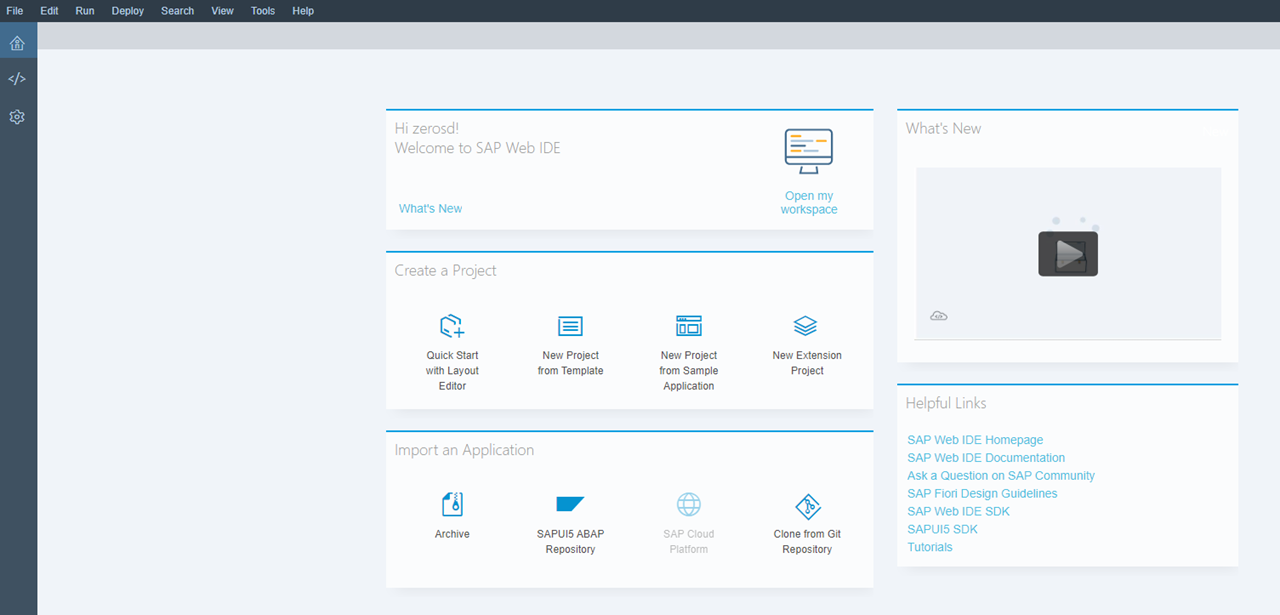
Step1. Workspace 에서 시작하기
모든 작업은 Workspace 위에서 시작합니다. Workspace 위에서 프로젝트 생성을 진행합니다.
화면 좌측 </> 클릭 > workspace 우클릭 > New > Project from Template 실행.

Template Selection 화면 : 생성 할 화면을 결정합니다
카테고리(Category) 를 선택하여 All categories로 지정
전체 사용 가능한 Template들이 보여지며 이 중 SAPUI5 Application 을 선택 합니다.

Basic Information : Project Name 을 입력합니다.
Project Name에 ZHELLO_WORLD를 입력, Next 버튼을 누릅니다.

Template Customization : View Name과 Type을 결정합니다.
View Type XML을 지정합니다 이전버전에서 JavaScript View Type을 주로 사용하였으나 현재 UI5버전업이 XML 베이스를 지향하고
XML View 위에서 Javasciprt View 코딩 및 기타 View 적용이 가능하여 XML View 로 진행하도록 합니다.
View Name 에 HelloWorld를 입력, Finish를 눌러 View생성을 완료 합니다.

Step2. Hello World 작성
XML View에 Text Hello Word 를 작성합니다.
1) 경로 : Workspace > ZHELLO_WORLD > webapp > view > HelloWorld.view.xml 로 이동합니다.
2) <content> 태그 사이에 <Text text=“Hello World” />를 입력합니다.
Xml은 html과 같이 한쌍의 태그로 이루어저 있습니다
( 내부 태그가 필요 없을시 />처리가능)

Step3. Project 실행
Web-IDE 로컬 서버로 실행됩니다.
1) 실행 할 Project 클릭( ZHELLO_WORLD ).
2) 마우스 우클릭 후 Run > Run as > Web Application

Hello World를 확인합니다.

Hello world 완성 !! 감사합니다.
Note Page 3 - End
'EDU > SapUI5' 카테고리의 다른 글
| SAP UI5 시작하기 5편. UI5 모델바인딩 (0) | 2020.11.08 |
|---|---|
| SAP UI5 버전 업 하기 ( On-premise ) (0) | 2020.10.14 |
| SAP UI5 시작하기 4편. UI5 프로젝트 구조 (0) | 2020.09.27 |
| SAP UI5 시작하기 2편. Web-IDE 실행 하기 (0) | 2020.09.21 |
| SAP UI5 시작하기 1편. 개발환경 구축 (0) | 2020.09.20 |