UI5 모델바인딩에 대해 알아봅시다 ^^
모델 바인딩에는 단방향 / 양방향 바인딩이 있습니다.
단방향(one-way)
처음모델의 값을 뷰에 보여주는 수직적인 구조입니다.
양방향(two-way)
뷰에 바인딩한 모델이 실시간으로 뷰의 값이 바뀔경우 모델에 즉시
반영되는 수평적인 구조입니다.
두 바인딩을 코드실습으로 알아봅시다 ^^
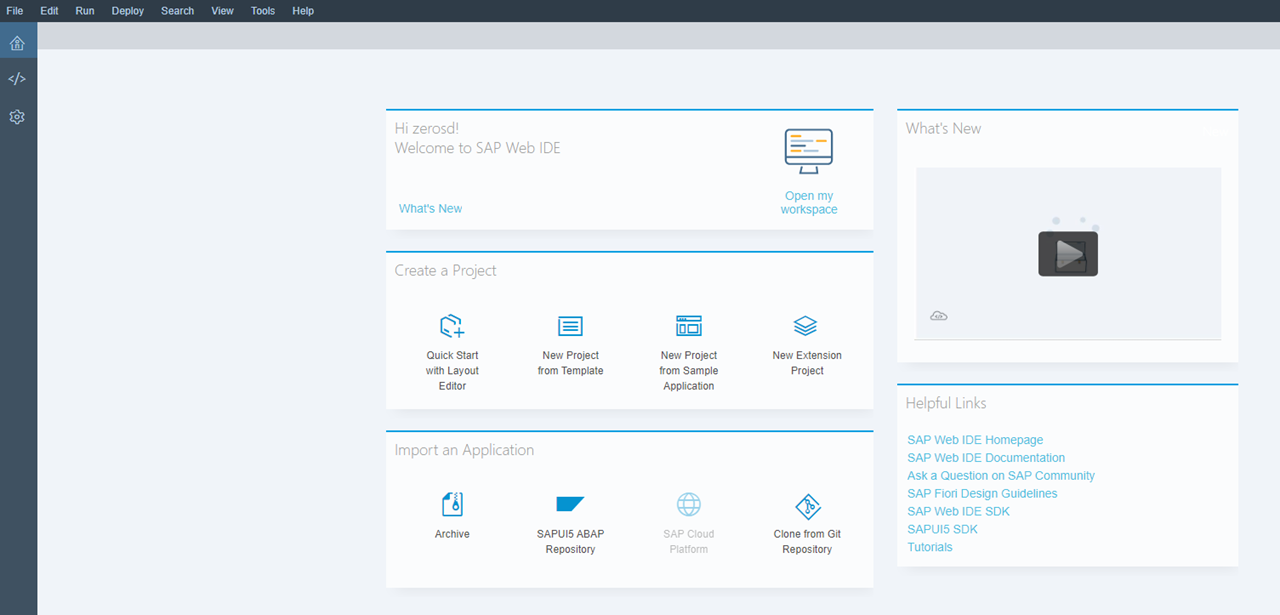
Step1.프로젝트 생성
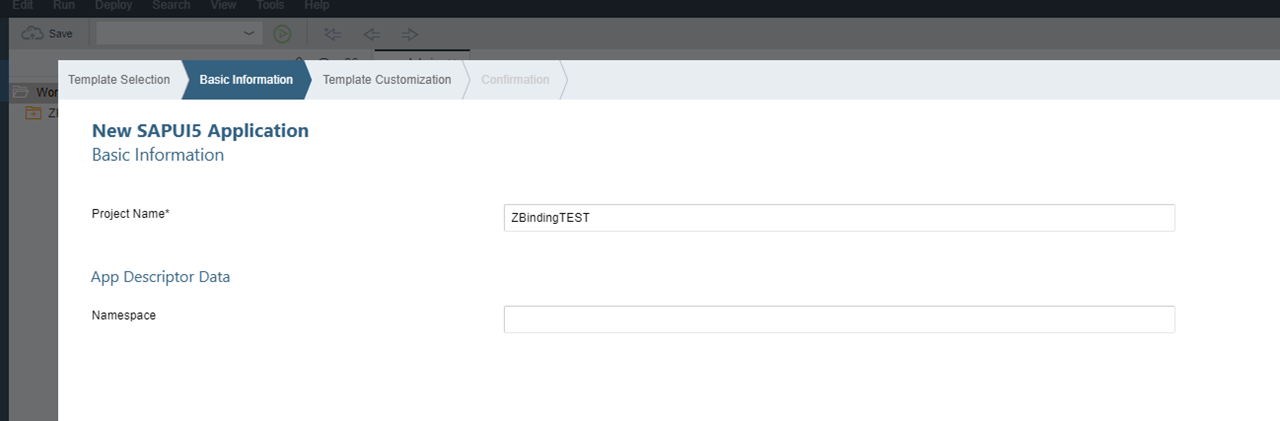
먼저 ZBindingTEST 라는 프로젝트를 생성합니다.
Project Name : ZBindingTEST

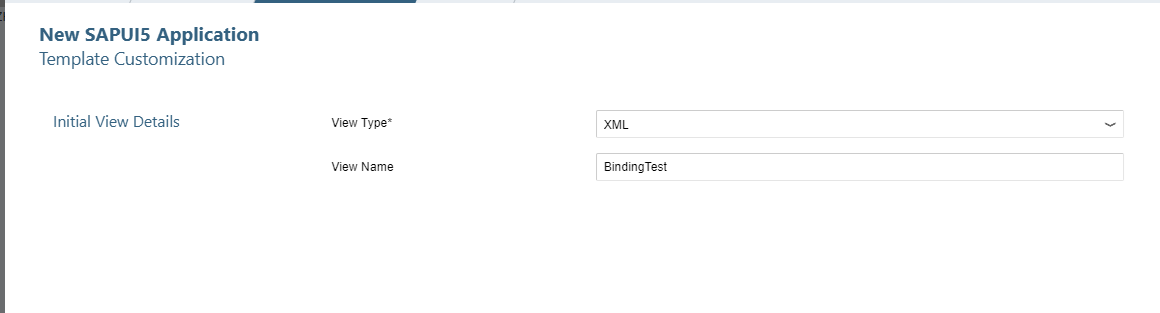
View Type : XML
View Name : BindingTest

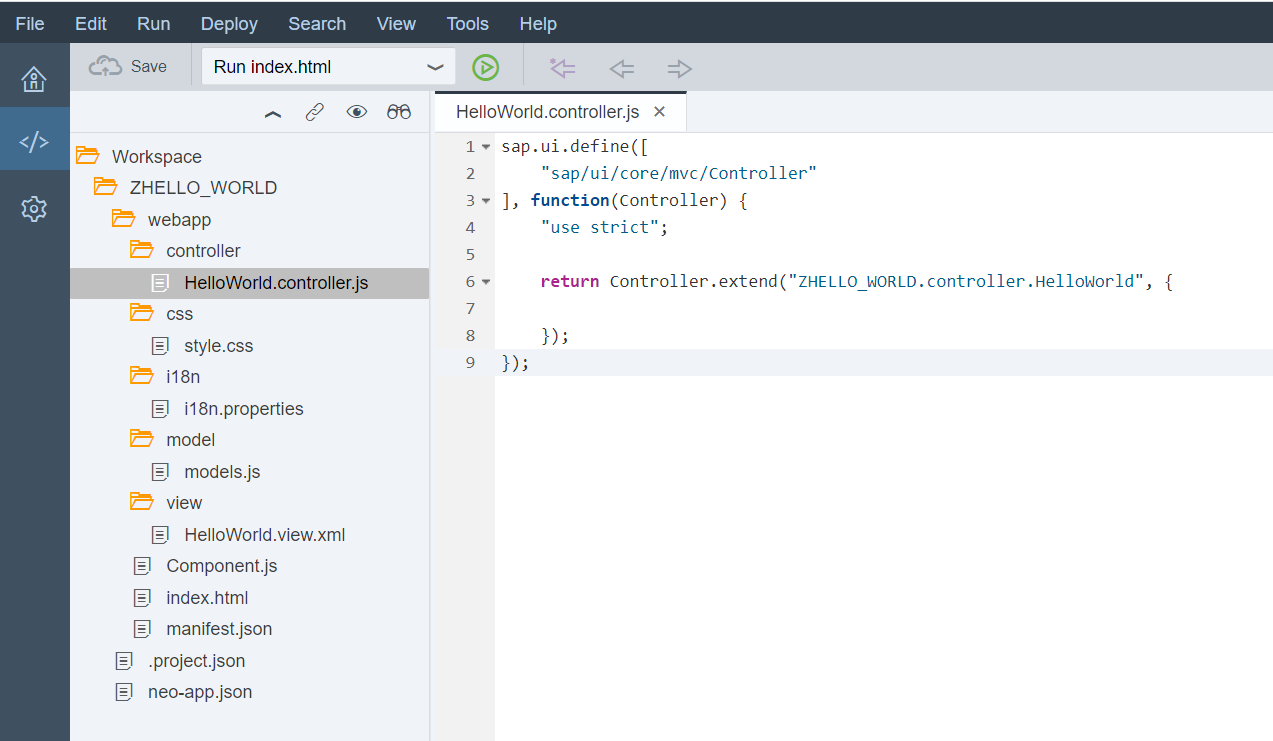
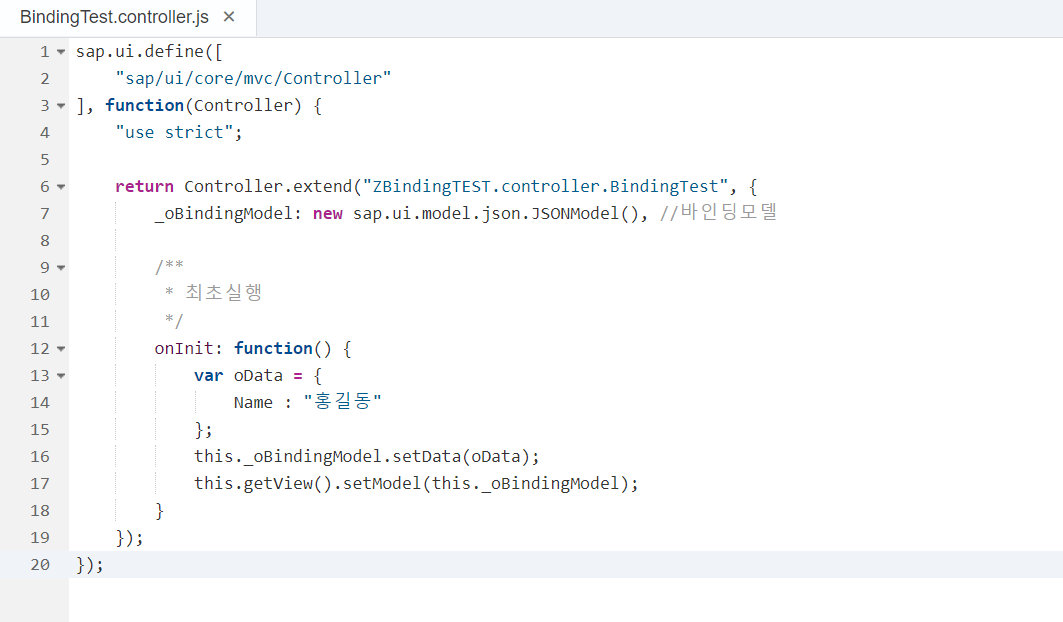
Step2.Controller 작성
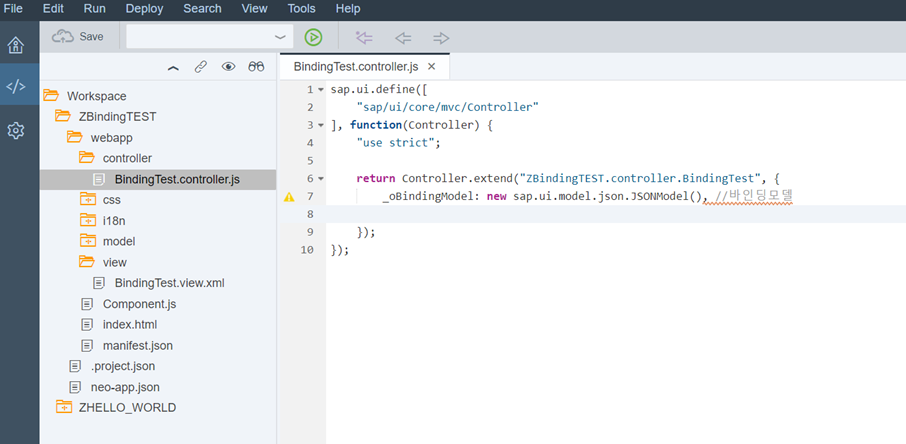
Controller 아래 경로의 BindingText.controller.js를 선택하여
_oBindingModel: new sap.ui.model.json.JSONModel(), //바인딩모델
을 입력합니다.
바인딩을 할 모델을 생성하는 작업입니다.

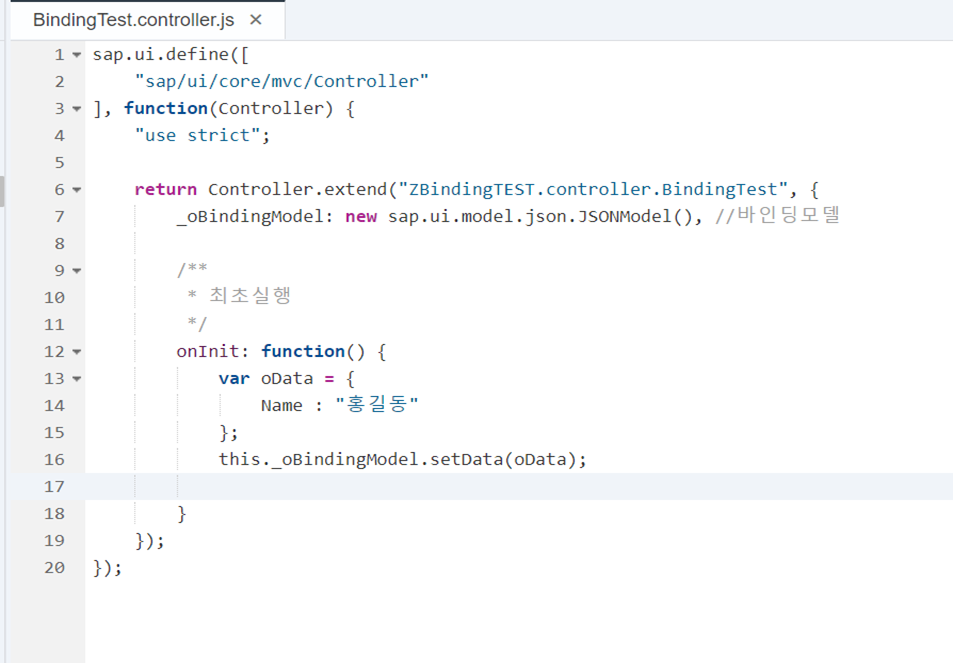
UI5 생명주기 중 화면실행시 최초실행되는 onInit function을 생성하고
oData 변수에 Json형태의 Name : “홍길동”을 추가 합니다.
( UI5 생명주기와 , JSON데이터구조는 다음에 자세히 다루도록 합니다.)
oBindingModel에 데이터를 셋팅
this._oBindingModel 을 불러와
.setData() : 모델에데이터삽입
에 oData를 넣어줍니다.
this._oBindingModel.setData(oData); 을 입력합니다.
/**
* 최초실행
*/
onInit: function() {
var oData = {
Name : "홍길동"
};
this._oBindingModel.setData(oData);
}

oBindingModel을 View에 바인딩.
this.getView() 로 View 를 가져와 .setModel() 메서드로 바인딩 합니다.
바인딩 대상 모델은 this._oBindingModel 을 바인딩합니다.
this.getView().setModel(this._oBindingModel); 을 입력합니다.
/**
* 최초실행
*/
onInit: function() {
var oData = {
Name : "홍길동"
};
this._oBindingModel.setData(oData);
this.getView().setModel(this._oBindingModel);
}

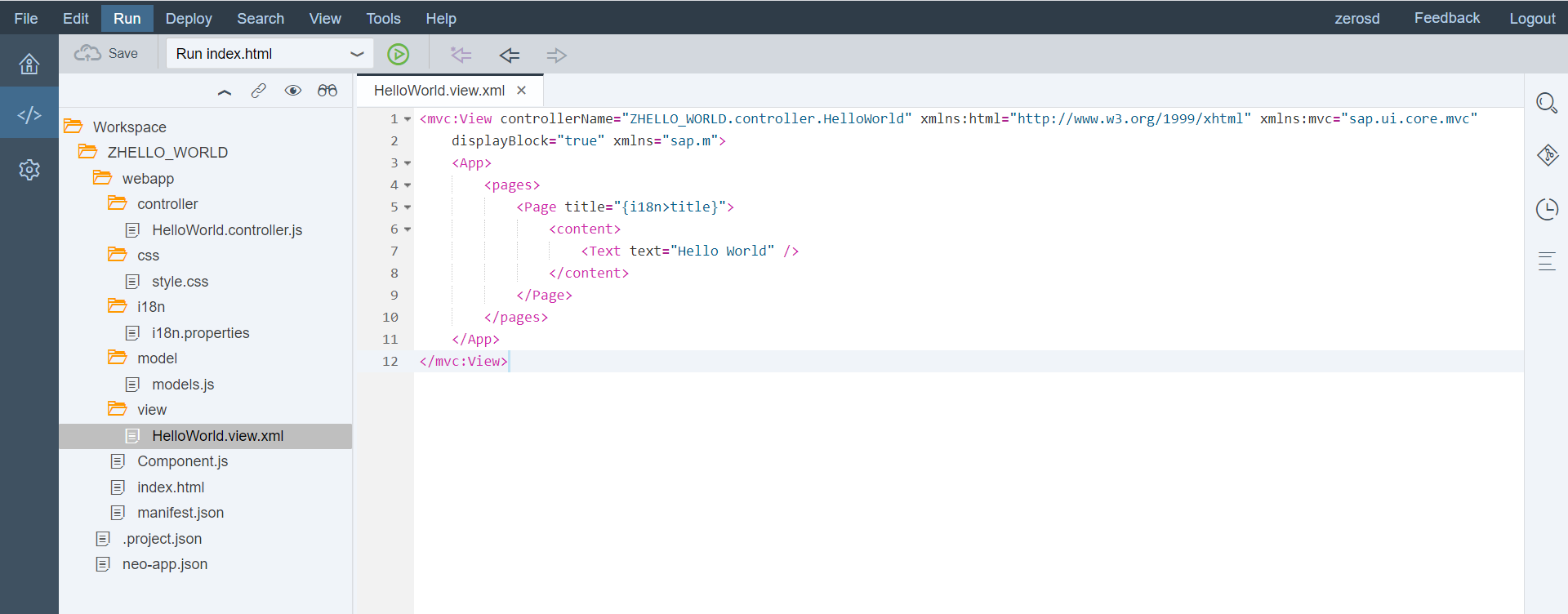
Step3.Xml뷰 작성
View 아래 경로의 BindingTest.view.xml 를 선택
<Content></Conternt> 사이에
<Panel>
<Text text="{/Name}" /> <!--단방향-->
<Input type="Text" value="{/Name}" />
<!--양방향-->
</Panel>
코드를 입력합니다.
각각 단방향 text 에 {/Name}을
양방향 input value 에 {/Name}을 입력하면
단방향/양방향 바인딩 구성이 완료됩니다.

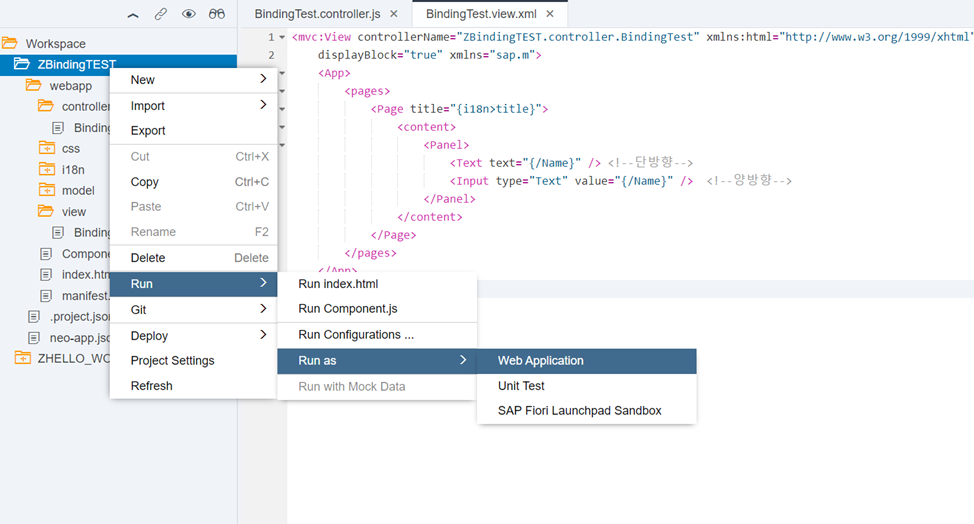
Step4.프로젝트 실행
자 이제 실행해 보겠습니다.
프로젝트 우클릭 > Run > Run as > Web Application 으로 실행합니다.

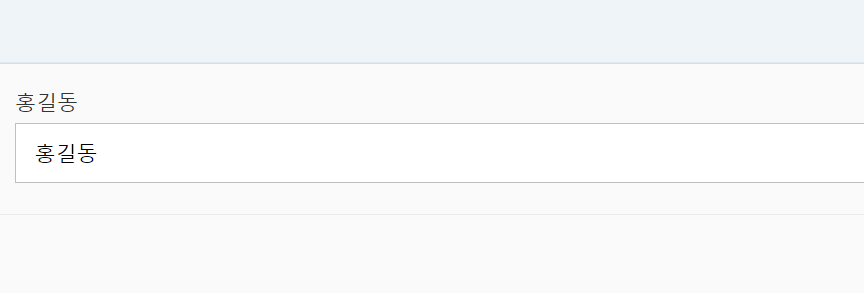
oBindingModel 의 Name 필드의 “홍길동“ 이 표시 되어집니다.

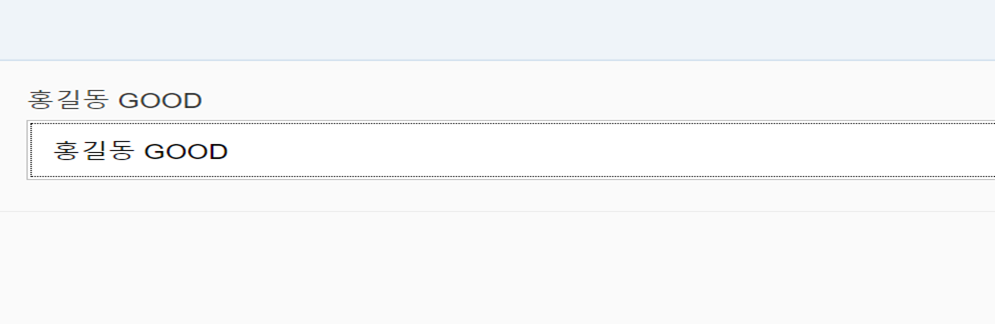
이제 아래의 input필드에 GOOD 라는 단어를 쓰고 엔터를 쳐봅시다.

위와같이 단방향 바인딩된 Text 도 함께 바뀌게 됩니다.
양방향 바인딩으로 oBindingModel 의 Name 도 “홍길동 GOOD” 로 실시간으로 바뀌게 됩니다.
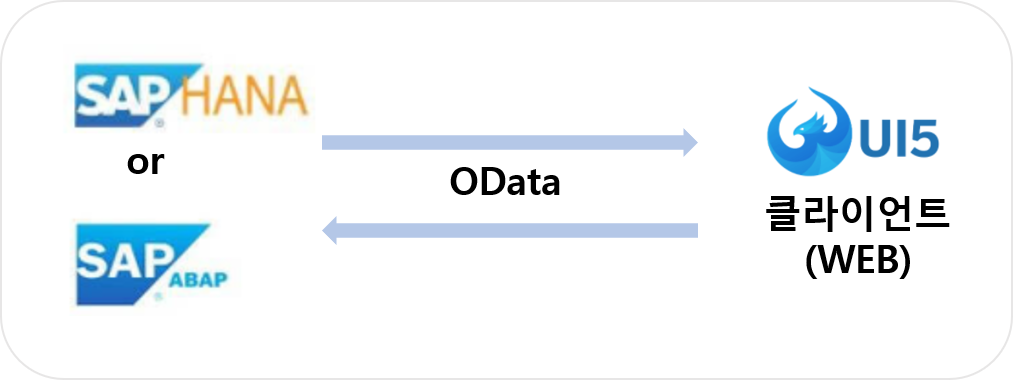
UI5는 대부분의 Json데이터를 바인딩 기반으로 View와 Controller간 데이터를 주고받습니다. 꼭 숙지하셔야 됩니다 ^^
감사합니다.
Note Page 6 - End
'EDU > SapUI5' 카테고리의 다른 글
| SAP UI5 시작하기 6편. UI5 생명주기 (Life Cycle) (0) | 2020.12.16 |
|---|---|
| SAP UI5 버전 업 하기 ( On-premise ) (0) | 2020.10.14 |
| SAP UI5 시작하기 4편. UI5 프로젝트 구조 (0) | 2020.09.27 |
| SAP UI5 시작하기 3편. Hello World !! (0) | 2020.09.21 |
| SAP UI5 시작하기 2편. Web-IDE 실행 하기 (0) | 2020.09.21 |